Website Redesign

Problem to solve
How can we enhance program pages to help potential students with course details and gain student leads?
Role
UX/UI Designer
Client
Wyncode Academy
Year
2019
OVERVIEW
With a growing list of products and features, the company's key goal was centered around scaling. An interface that allows customers to successfully create and manage their own products is a key stepping stone in that process. Prior to being on the project, there was an initial CMS interface in place but was mostly managed by internal team members. The company wants to change its approach and hopes that clients are able to take ownership of their products. From service-based to product-fueled.
User and business win-win: Add elements to the program pages t that is intuitive, informative, and enjoyable to use so that internal resources can be relieved and redirected, while customers make updates in a more quick and direct manner.
THE PROCESS
UNDERSTANDING THE USERS
Understanding someone who's interested in the UXUI framework.

In many instances, they are adding custom content, redesigning based on new brand guidelines, or creating promotions or ads to display. Auditing the current CMS, I found that the gap between the interface and the intended user (client) is communication.
Why aren’t clients willing or able to use the CMS interface? Clients’ responses centered around the high learning curve, lack of confidence in managing high-risk tasks, and frustration with the tedious and repetitive duties.
STRATEGY
The new design would tackle these problems of information, trust, and frustration through the dialogue between user and software.
Step 1
Navigation
To start, the products or features have to be easy and intuitive to find and return to. Adding quick links for relevant pages whenever possible.
Step 2
Forms
Create a consistent composition of titles, descriptive text, and supporting elements to explain each section of a task. Separating tasks into clear paths with end goals of completion.
Step 3
Interactions
From affordances to feedback, the user should have control over saving, editing, and deleting items. They should be notified about their errors or system errors to build confidence in using the interface.
IDEATION
1. Navigation

Existing Navigation
○ Cognitive overload: does not group pages intuitively into larger categories based on phase and use
○ Not clear which pages are language-specific and need to be repeated for each language available
○ Lack of a hierarchy between types of pages, i.e. a setting change v.s. creating a custom item
○ No separation between high-risk items
NEW INFORMATION ARCHITECTURE

Level of risk
Frequency of use of page
Priority to product
Stage in the user flow
Key elements focused on
The new approach separates the pages by a breaker point in the user flow. All features and settings required to launch exist in the first section driving the user to a clear end goal - a live product. This benefits both the business and clients who believe a quick launch is critical. The second section is for features available as a playground to create custom assets and enhance the products. Once the product is live, the interface focuses on these features instead, while reducing the cognitive load for a user to navigate between the initial set up pages, as well.
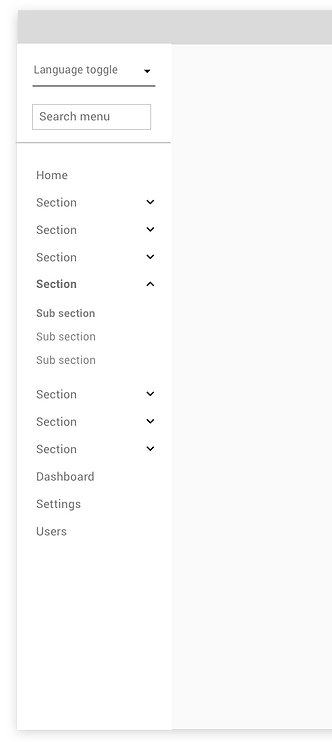
WIREFRAMES
Below, I experimented with different versions of the navigation.


After many iterations, the final navigation followed a step by step process to launching a product. The user is able to see an overall section with the required tasks within it to complete. The system will track the progress of the tasks completed for returning clients to quickly jump back into their workflow.

Once all the tasks are completed, the system will notify the internal team to review for launch. This step is high risk and hence supported in the back end by the product team. The client is able to reach out with any questions.

Once launched, clients would receive notification of their live product.

Lastly, if the client selects customize (or when returning to the CMS post-launch) the interface will reduce the set-up pages into one completed step and focus on the customize options available. This part does not have a progress tracker as it is not time or goal-driven.

2. Forms
EXISTING FORM

○ Long lists of input fields with little visual separation
○ Lack of verbal explanations.
NEW FORM COMPOSITION

○ Separates sections into groups by relevance
○ Uses additional elements such as masked inputs or helper text to assist users in completing the form.
○ Maintains horizontal input fields for compact visual scanning
○ Makes sure there is consistency in design elements to increase predictability and reduce the learning curve in completing a new task
Forms: key learnings
- Should relate to the name or action that brought the user here
- Be informative and specifis
Main Page title
- Should explain in a sentence more details about the use of the page
Page subtitle
- Should be clear and not use names related to only internal team knowledge
- Be informative ex: include “URL” when users are expected to input a URL
Input title
- Used to explain important format information, especially important in error handling.
- Error messages should pertain to the user inputting correct format, not just completing required field.
Helper text
- Used as a suggested text for what the user should input - Should follow the exact format needed for that input
Placeholder text
- Use whenever possible to reduce additional explanation needed to communicate requirements to users faster.
Masked Inputs
- Use visual cues to make quick references to separate sections
- Should be used to distribute relevant information into groupings and give clarity to users about associated inputs
Separate sections
- Include for complex or high-risk inputs that require further explanation
- Keeps streamlines UI but on hover the popover text can include details
Tool tips
3. Interactions
In order to build trust and communication between the user and the interface, dialogue boxes prompting users to save their work or confirming a delete action are key elements.

Progress trackers create a clear path to completion and present the user with what to expect next. It allows them to take control of multi-step tasks without support of in person team to guide them.

Error-handling and system messages are literal forms of communication between the interface and the user. Having a consistent pattern for errors allow the client to quickly react to an expected pattern.
Errors messages persist waiting for user acknowledgment, but success and information messages
time out after 10 seconds.
I added in the progress message banner to capture the in-between moments such as 'loading' or 'exporting' to give confirmation to every user action.
FEEDBACK
Overall, the responses and interviews with phase 1 users (the internal team) have been positive. Suggestions on how features functioned best guided many of my iterations throughout the process. The feedback to the navigation from the product teams and developers prompted me to use more simple components and be resourceful with what we already had, instead of building a complicated navigation. This in turn lead to separating the navigation into the checklist version you saw above. Its a more streamlined approach and fits directly with the goals of providing the user with a clear path to launching their product.
OUTCOMES
This project is broken down into phases of slowly integrating this design strategy into upcoming plans.
As an ongoing project, the next steps would be to formalize testing to first versions and make iterations based on usability responses around our KPIs: clear communication, trust in the system, and reduced time investment in updating or making changes.